Occasionally, I need a custom infographic for a website article. However, with limited time, money, and limited design experience, this is somewhat impossible to undertake. Until now! Word on the street, there’s a new web-based infographic maker that helps you make terrific visual graphic content in three easy steps.
I am ready for the challenge.
Here’s what I know about DesignCap – A simple online graphical tool for bloggers, social media, businesses, and all people with limited or non-existent design skills. Let’s start one.
Step 1: Choose an Infographic Template
To access to its cloud features of DesignCap, you’d better register an account. It gives you three options to have your account, with email, Google account, or Facebook account. Then simply start your design with a blank canvas and present your elements and your design tidy. Or you can start with a series of initial infographic templates to get a quick creation.
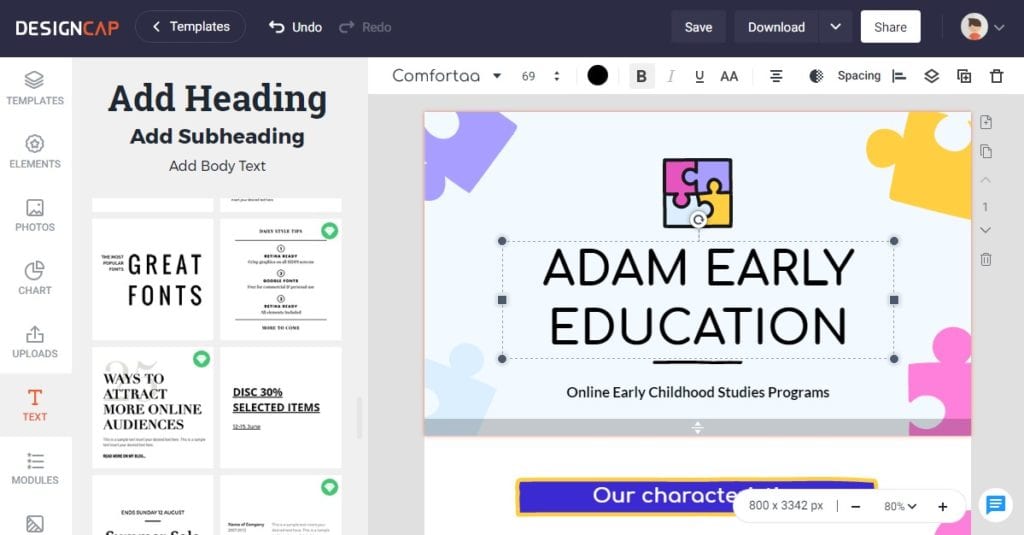
DesignCap offers numerous professionally made infographic templates. Choose the one you like to meet your own needs. It’s pretty simple to customize, so don’t worry if you do not know how to use any other application. Choose the Infographic category and get a particular template. Here I choose an infographic template for education.
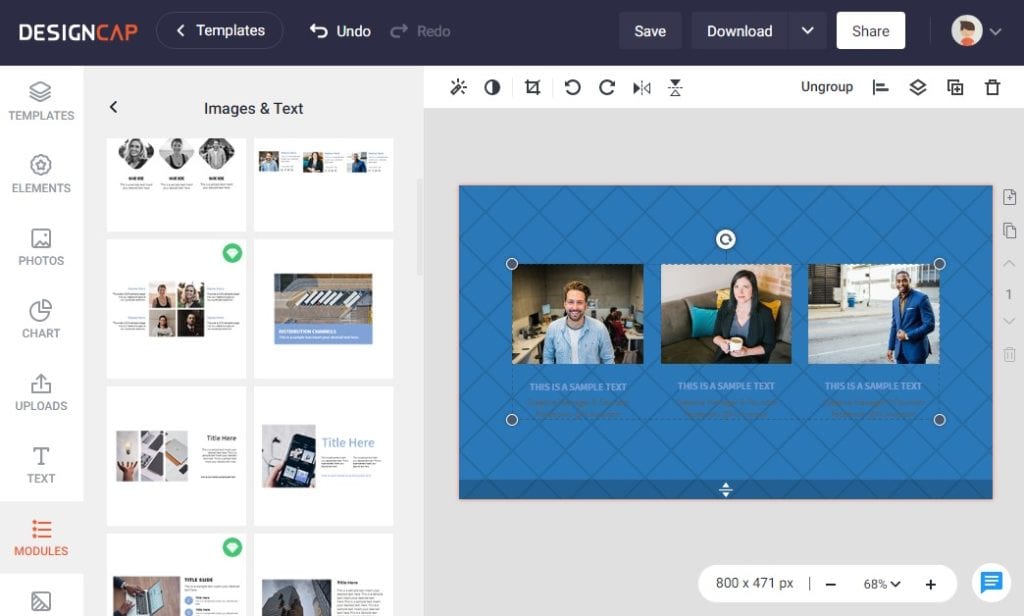
Step 2: Personalize With The Chart, Image, and Text
DesignCap’s custom design area is one of its strengths, which allows you to easily create any type of image, including those searched memes worthy of sharing your social media streams.
Add Element

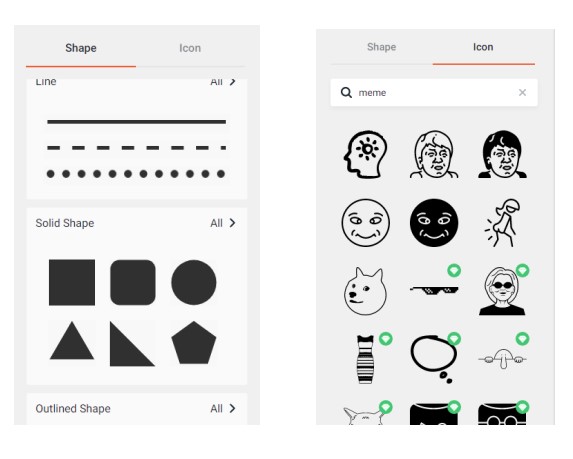
The element section includes two types of decorations: Shape and Icon. You can add lines, dots, or rectangles, and other shapes into the canvas to beautify your design. Or search a specific icon with a keyword. Here I type “meme” in the search box and get a cut one into my design. Then you can change its colour, opacity, and flip it to your liking.
Replace Photos

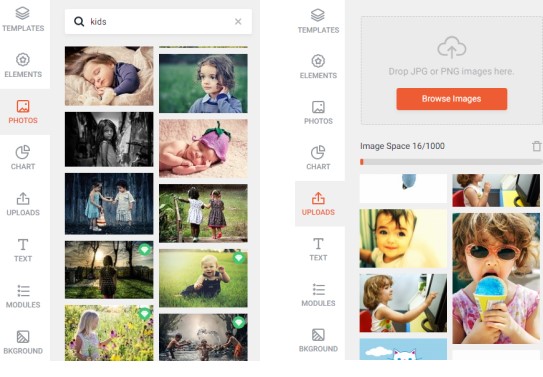
DesignCap provides a library of millions of online images. Just like the icon, search a picture with a keyword as well. You’re sure to get an image that fits your topic. Alternatively, click the “UPLOADS” button to upload your life photo from the local folder of your computer.
Then it’s time to adjust the image with the features of the filter, exposure, hue, saturation, etc. You can also crop, rotate, flip the selected photo if you want.
Add Data With a Chart

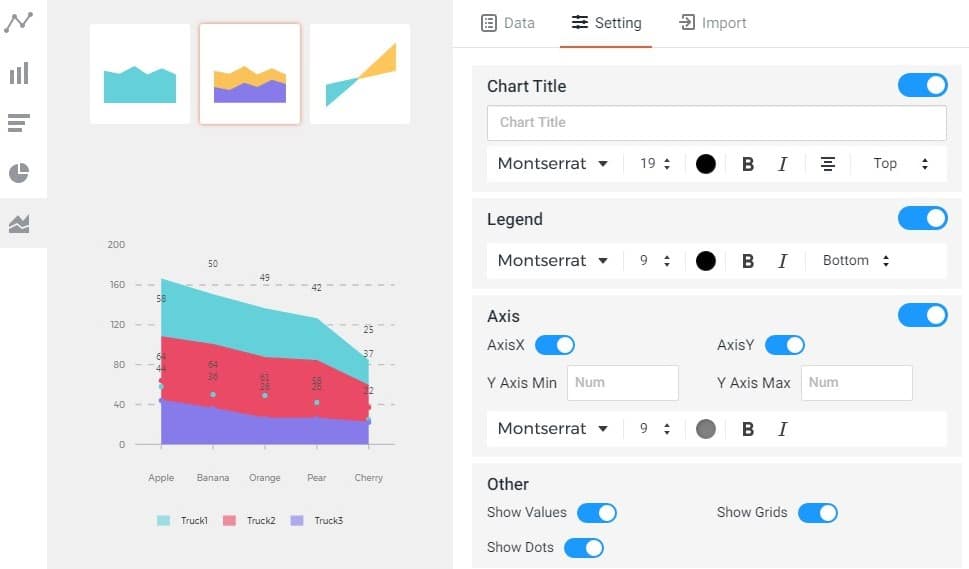
If you have some data to display in your design, use a chart. It is much easier to read and understand. DesignCap allows users to import data directly from files of XLS, XLSX, and CSV. Then, personalize it with font, colour, size, etc. manually.
Add Text

The text will be one of the essential parts of an infographic. It will reveal the theme of your design. DesignCap allows you to apply text styles from the list of the preset ones. This is a quick way to beautify your text appearance. If you already have a certain idea in mind, you can adjust the text font, size, colour, and other properties manually.
Get Quick Customization Using a Module

To get a quick arrangement to images and text, choose a preset module template. DesignCap is built-in with several categories of module styles like icon&text, social icon, image&text, diagrams, etc. Choose one and make some fine-tunes. It’s OK.
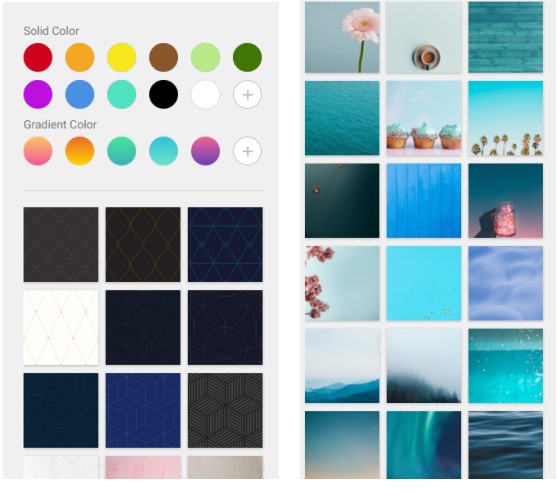
Set Background
The last thing I’d love to mention is its background. DesignCap allows you to set background with colour, preset pattern, and a custom image. Here I list some of its beautiful pattern images in the screenshots below.


Step 3: Export your infographic
Does your infographic look excellent? If yes, download it to your computer as PNG, JPG, or PDF image. If not, save it under your account and continue editing it next time when you have time. You can print it out as printable material directly in DesginCap. Or share it anywhere with a URL.
My Thoughts on DesignCap
Even if you don’t have much time or need an occasional chart, DesignCap is intuitive enough for you, without any steeper learning curve. I’d personally recommend this service. Once you get used to the program, you will be able to do more than you expected. With that said, I can’t wait to use DesignCap again.
